The reference image for the QNX SDK for Apps and Media includes a sample HMI that displays the installed apps.
The HMI can run apps created with Qt or HTML5 (with Cordova plugins). The reference image contains sample apps written with these two technologies.
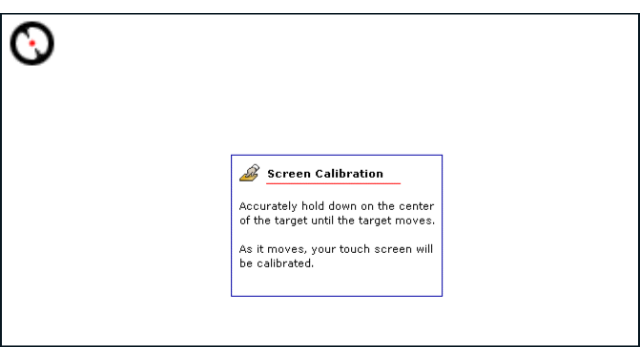
First time booting your image on a target
When you first boot your target, it might be necessary to calibrate the screen. Touch the dot in the upper-left corner and continue to touch the dot where it appears on the display until the calibration process is complete.

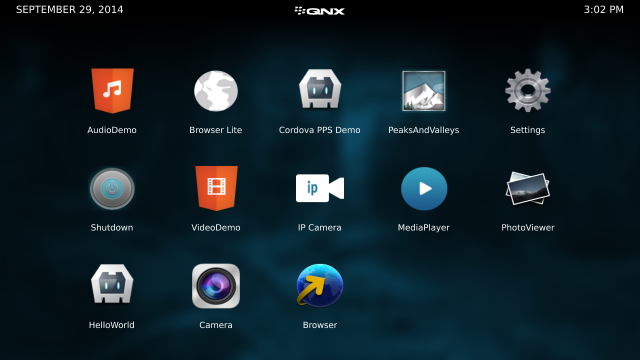
After the target board boots, the sample HMI appears. The HMI allows you to launch apps from the touchscreen.
Home screen
The HMI provided with your reference image is built using Qt. This HMI is referred to as the Home screen. Your reference image includes fully-functional sample apps written with Qt version 5.3.1 and HTML5. At the top of the Home screen is a status bar showing the QNX logo and the date and time. Below the status bar, the Home screen displays the icons of the installed apps.

- Camera
- IP Camera
- Video Demo
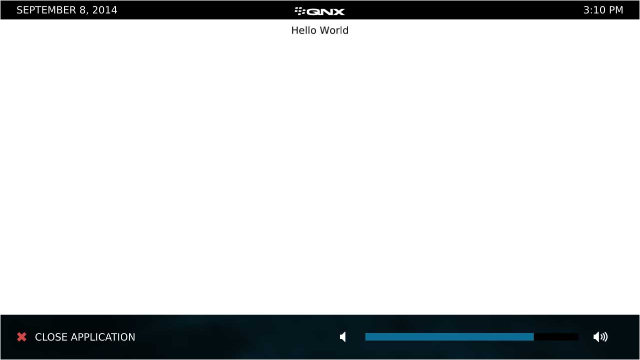
- tap CLOSE APPLICATION to stop the app and return to the Home screen
- tap the speaker buttons to increase or decrease the volume

Software keyboard
Included with the reference image is a software keyboard. If you have a USB keyboard connected to your target, it's recognized when the image starts; otherwise, a software keyboard appears when you tap a field that requires keyboard input. For example, if you tap the URL box in the Browser Lite application, a keyboard appears on the screen. When you tap an area that doesn't require keyboard input, the keyboard disappears from the screen.

Reference apps
The reference apps installed on the image are as follows:
| Reference Application | Description |
|---|---|
| Audio Demo | An HTML5 app that plays audio files |
| Browser | A fully functional web browser created using HTML5 and JavaScript |
| Browser Lite | A simple web browser written with HTML5 and Cordova plugins |
| Camera | An HTML5 app that demonstrates connecting to a video camera on a target board |
| Cordova PPS Demo | An HTML5 app that demonstrates how to use the PPS service in an HTML5 application |
| Full Screen HMI | A simple HMI that shows how to develop a monolithic HMI without using packaged apps |
| Hello World | An HTML5 app that shows how to display text |
| IP Camera | A Qt app that displays a video feed supplied by an RTP/IP-based camera |
| Media Player | A Qt app that demonstrates browsing and playing audio and video content stored in a local directory |
| Peaks and Valleys | An HTML5 app that uses the WebGL API to show a 3D terrain |
| Photo Viewer | A Qt app that displays picture files stored locally |
| Settings | A Qt app that provides controls to configure the system |
| Shutdown | An HTML5 app that shows how to reboot the system |
| Video Demo | An HTML5 app that plays a short video |