The Screen and Windowing API brings together modern graphics, multimedia, and user interface (UI) technologies and provides a platform for applications built with Adobe AIR and HTML5, as well as for native applications.
The principal components of the Screen and Windowing API are closely associated with each other.

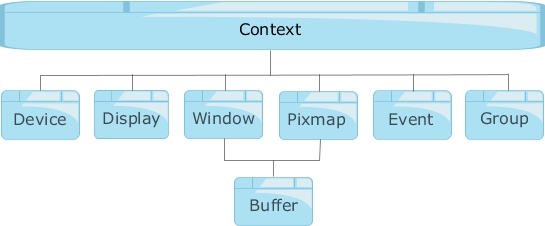
Figure 1. Screen and Windowing API components
- Context
- A context provides the setting for graphics operations within the windowing environment.
- All other API objects are created within the scope of a context and access to these objects are always with respect to the context associated with the object. You can identify and gain access to the objects on which you want to draw — windows, groups, displays, pixmaps, to set or change their properties and attributes.
- Devices, displays and windows are dependent on the context, which is associated directly with events, groups, and pixmaps.
- Device
- A device refers to an input device. This input device — keyboard, mouse, joystick, gamepad, and multi-touch, can be focused to specific displays.
- Display
- A display refers to a physical device that present images to viewers — monitors, touch-screen displays, and so on. Using the display-specific API components, you can gain access to display properties, modes, and vsync operations.
- Window
- A window represents the fundamental drawing surface. Windows can display different kinds of content for different purposes, and so, there are mulitple types of windows available: application windows, child windows, and embedded windows.
- Pixmap
- A pixmap is similar to a bitmap except that it can have multiple bits per pixel(a measurement of the depth of the pixmap) that store the intensity or color component values. Bitmaps, by contrast, have a depth of one bit per pixel.
- You can draw directly onto a pixmap surface, outside the viewable area, and then copy the pixmap to a buffer later on.
- Event
- An event includes such actions as window creation, setting properties, keyboard events, and touch events. Events are associated with a context. Screen and Windowing API manages one event queue per context.
- Group
- A group is used to organize and manage multiple windows in your application. Windows belonging to a group share the same properties; therefore, you apply sets of properties to all the windows that are in the same group.
- Buffer
- A buffer is an area of memory not displayed where you can move data around quickly without taking up CPU cycles. Although a buffer can be created in the scope of a context, it cannot be used unless attached to a window or pixmap.
- Multiple buffers can be associated with a window whereas only one buffer can be associated with a pixmap.