Once you've created widgets in PhAB, you'll probably need to edit their resources and callbacks. This chapter discusses:
A widget typically has many resources that let you change its appearance and behavior. Each type of resource has its own editor.
To open any resource editor:
 |
When you select two or more widgets, the Control Panel displays only the resources that those widgets have in common. Editing any of these resources will affect all the selected widgets. |
If a resource's value has been changed from the default value set for the widget, the resource's label is displayed in bold.
Every resource editor provides the following buttons:

Common buttons for resource editors.
| When you want to: | Use this button: |
|---|---|
| Apply any changes and close the editor | Done |
| Apply any changes and continue editing | Apply |
| Restore the resource to the default value (or values if more than one widget is selected) | Default |
| Cancel any changes made since you opened the editor or last clicked on Apply | Cancel |
The editors for different types of resources are described in the sections that follow.
| To edit: | See this section: |
|---|---|
| Bitmaps or images | Pixmap editor |
| Colors | Color editor |
| Flags | Flag/option editor |
| Fonts | Font editor |
| Lists of text items | List editor |
| Numbers | Number editor or Flag/option editor |
| Single-line text strings | Text editor |
| Multiline text strings | Multiline text editor |
| Functions | Function editor |
The pixmap editor lets you customize a widget's pixmap. The editor provides a complete range of tools, so you can draw virtually any pixmap your application might need.
In this section we discuss:
 |
To open the pixmap editor for any widget that can contain an image (for example, PtBitmap, PtButton), click on the widget, then click on a Bitmap or Label resource in the Control Panel. |

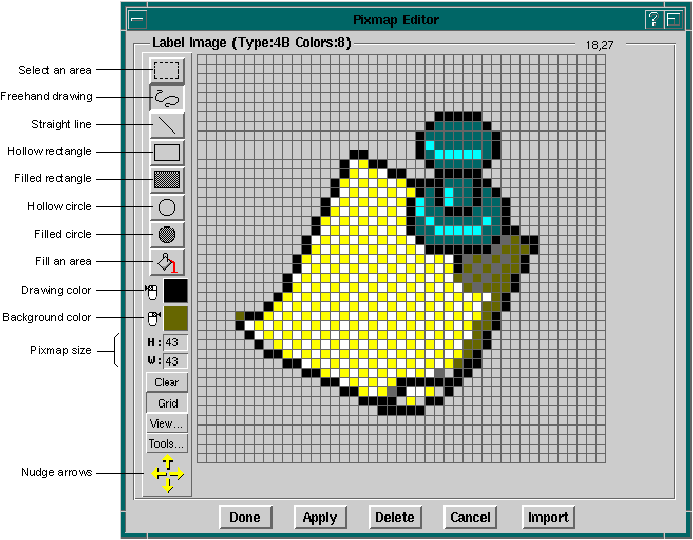
Sample pixmap editor session.
The editor has several drawing modes and tools. The default is freehand mode-you simply drag the pointer across the drawing grid.
The editor contains fields for the pixmap's height and width, both specified in pixels. To change a dimension, edit the field and press Enter.
 |
If you reduce the size of a pixmap, part of the image may be cut off. |
To choose the draw color:

If you're editing a bitmap, you'll see the color editor. If you're editing an image, you'll see the palette color selector.
If you're editing a bitmap, the background color is always transparent. If you're editing an image resource, you can choose the background color (which you draw using the right mouse button). To choose the background color:

For more info, see the Color editor section.
The following applies to all drawing tools:
| In order to: | Use the: |
|---|---|
| Draw in the current color | Left mouse button |
| Erase a pixel or area (i.e. draw in the background color) | Right mouse button |
The freehand tool lets you draw freeform lines and erase single pixels for quick fix-ups.
To draw in freehand mode:

You can repeat this step as often you'd like.
 |
To erase the pixel under the pointer, click the right mouse button. |
To draw lines, rectangles, or circles, you use one standard method:
You can repeat this step as often as you'd like.
To fill any enclosed area (i.e. any area made up of a single color):

 |
If an outline area has a break, the fill operation will spill out of the hole and potentially fill the entire pixmap display. |
To use some tools, you first select an area of the pixmap.
To select an area:

You can now "nudge" the area or perform any of the operations described in "Using the Pixmap Tools window," below.
To nudge a selected area one pixel at a time:

Some things to note:
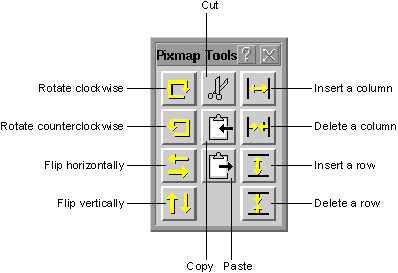
The pixmap editor provides several other tools in their own window; if you click on the Tools button, the Pixmap Tools window opens:

Pixmap Tools window.
Using this window, you can:

To rotate an area 90 degrees clockwise or counterclockwise:
Some things to note:

To flip an area sideways or upside-down (where the first pixel in the area will become the last, and so on):
 |
By using the flip tools with the copy tool, you can create mirror images. |

To insert or delete either a row or column of pixels:
 |
When you insert a row or column, the last row or column will shift off the pixmap. |

To cut or copy an area of pixels:
To paste an area of pixels:
 |
Using the pixmap clipboard, you can:
|
The pixmap editor also includes the following buttons:
| When you want to: | Use this button: |
|---|---|
| Quickly erase the pixmap | Clear |
| Toggle the grid on and off | Grid |
| See the pixmap drawn to its actual size | View |
| Delete the pixmap and dismiss the pixmap editor | Delete |
| Import an image (for image-type resources only) | Import |
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
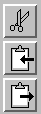
The color editor lets you modify any color resource. To open the color editor:

Color Editor.
The color editor provides 16 base colors that you can't change. It also provides an additional 48 colors that you can customize using either the RGB (red/green/blue) or the HSB (hue/saturation/brightness) color model, whichever you prefer.
To change a color resource:
The Mix box helps ensure that your application colors look as accurate as possible on target systems where the graphics card doesn't support the actual color you've chosen. With Mix enabled, the graphics driver dithers available colors to get a closer match.
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
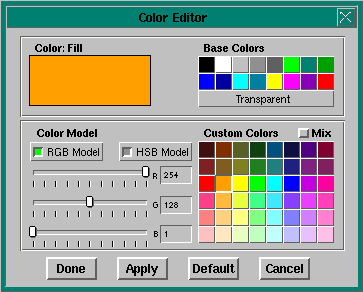
Whenever you click on a flags resource or on a resource that lets you select only one of several preset values, you'll see the flag/option editor. For example:

Flag/Option Editor.
If you click on a flag resource, this editor lets you make multiple selections from the displayed list.
To edit a flag list:
If you click on a resource that can have only one value, the flag/option editor lets you make only one selection from the displayed list.
To choose an option from a list:
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
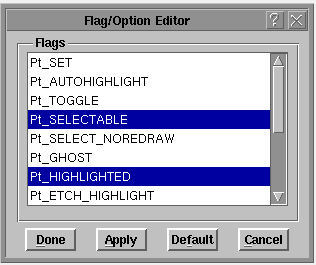
Whenever you select any font resource in the Control Panel you'll see the font editor:

Font Editor.
| Control | Function |
|---|---|
| Typeface field | Lets you view or change the typeface of the widget. Just click on this field or its adjacent menu button, then choose from the displayed list of typefaces. |
| Point size field | Lets you view or change the point size. Works just like the typeface field. |
| Bold | Toggles the font to bold, if available for the current typeface and size. |
| Italic | Toggles the font to italic, if available for the current typeface and size. |
| A/A | Anti-Aliased. This smooths the font edges to make the font look nicer. A/A is available only for scalable fonts such as Swiss or Dutch. |
 |
If a typeface doesn't support bold or italic at a given type size, the corresponding toggle will dim or become unselectable. |
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
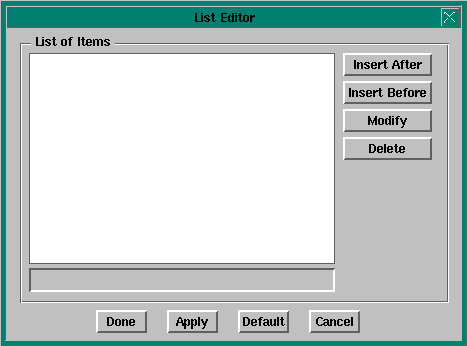
Widgets such as PtList provide a list of text-based items. To edit the list, you use PhAB's list editor.
To open the editor and add the first item:

List Editor.
 |
If you need to type characters that don't appear on your keyboard, you can use the compose sequences listed in the International Character Support chapter of the Photon User's Guide. |
To add more items to the list:
 |
You can't create blank lines within the list of items. |
To edit an existing item:
 |
For text-editing shortcuts, see the "Text editor" section. |
To delete an item:
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
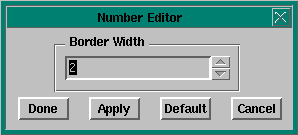
Whenever you select any resource that's specified as a number you'll see the number editor:

Number Editor.
To change the value that the editor displays, you can:
Or
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
Whenever you click on a single-line text resource in the Control Panel (e.g. the Text String resource for PtText), you'll see the text editor:

Text Editor.
| In order to: | Do this: |
|---|---|
| Delete the character before the text cursor | Press Backspace |
| Delete the character after the cursor | Press Del |
| Delete several characters all at once | Drag the pointer across the characters, then press Del |
| Delete the entire line | Press Ctrl -U |
| "Jump" the cursor to any position in the line | Click on that position |
| Move the cursor character by character | Press <-- or --> |
| Move the cursor to the start or end of the line | Press Home or End |
| Process a text change | Press Enter, or click on Done or Apply |
 |
If you need to type international characters that don't appear on your keyboard, you can use the compose sequences listed in the International Character Support chapter of the Photon User's Guide. |
To edit widgets that support multiline text, see the "Multiline text editor" section.
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
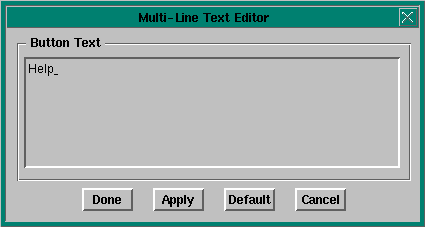
When you select any multiline text resource-such as the Text String resource of a PtLabel or PtMultiText widget-you'll see the multiline text editor:

Multiline Text Editor.
| In order to: | Do this: |
|---|---|
| Enter a new line of text | Press Enter |
| Delete the character before the text cursor | Press Backspace |
| Delete the character after the cursor | Press Del |
| Delete several characters or lines all at once | Drag the pointer across the characters, then press Del |
| Delete the current line | Press Ctrl -U |
| "Jump" the cursor to any position in a line | Click on that position |
| Move the cursor character by character | Press <-- or --> |
| Move the cursor to the start or end of a line | Press Home or End |
| Move the cursor to the start or end of the text string | Press Ctrl -Home or Ctrl -End |
| Apply your changes and dismiss the editor | Press Ctrl -Enter |
 |
If you need to type characters that don't appear on your keyboard, you can use the compose sequences listed in the International Character Support chapter of the Photon User's Guide. |
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
When you select a function resource, such as the Draw Function (Pt_ARG_RAW_DRAW_F) resource of a PtRaw widget, you'll see the Function editor:

Function Editor.
Type the name of the function-see "Function names and filenames" in the Working with Code chapter. You can edit the function by clicking the button to the right of the text field.
For a description of the standard editor buttons at the bottom of the editor, see the "Editing widget resources" section.
Callbacks form the link between your application interface and your application code. For example, let's say you want your application to perform an action when the user selects a certain button. In that case, you would attach a callback function to that button's Activate callback. When the user selects the button, the widget invokes the callback function, and your application takes the appropriate action in the callback code.
Almost all widgets support several types of callbacks. These callbacks can be specific to the widget or inherited from its parent classes. Some of these types (defined in the PtBasic widget) are defined in the following table:
| Type | Resource | Typically invoked when the user: |
|---|---|---|
| Activate | Pt_CB_ACTIVATE | Presses and releases the left mouse button |
| Arm | Pt_CB_ARM | Presses the left mouse button |
| Disarm | Pt_CB_DISARM | Releases the left mouse button |
| Repeat | Pt_CB_REPEAT | Holds down the left mouse button |
| Menu | Pt_CB_MENU | Presses the right mouse button |
For more information about these callbacks, see the Widget Reference. If you're interested in using Pt_CB_MENU to display a menu module, see the Accessing PhAB Modules from Code chapter.
All Photon widgets inherit two other types of callbacks:
In the development environments for most windowing systems, you can attach only callback code functions to a widget's callbacks. But whenever you use PhAB to create a callback, you can go one step further and attach windows, dialogs, menus, and much more. As we mentioned earlier, this extended functionality is provided by PhAB's special form of callback, called the link callback.
Link callbacks also let you add functionality that isn't available when you attach callbacks "by hand." For example, if you link a dialog to a button widget, you can specify where the dialog will appear. You can also specify a setup function that will be automatically called before the dialog is realized, after the dialog is realized, or both.
PhAB provides two general categories of link callbacks:
For more information, see "Module callbacks" later in this chapter.
The Done and Cancel types provide an additional feature: they'll automatically close or destroy the widget's parent module after the callback function is called. You'll find these types useful for creating any button that closes a dialog window.
 |
A Done callback in the base window exits the application. A Cancel callback in the base window closes the application's windows but doesn't exit the application. |
For more information, see "Code callbacks" later in this chapter.
The callback editor lets you add, change, delete, or view a widget's list of callbacks.
To add a callback to a command item or toggle item in a menu, see the "Editing menus" section of the Working with Modules chapter.
 |
If you're adding a link callback to a widget, the widget's instance name must be unique. If PhAB tells you the name isn't unique, use the Control Panel's Widget Instance Name field to edit the name. |
To open the callback editor and edit a widget's list of callbacks:
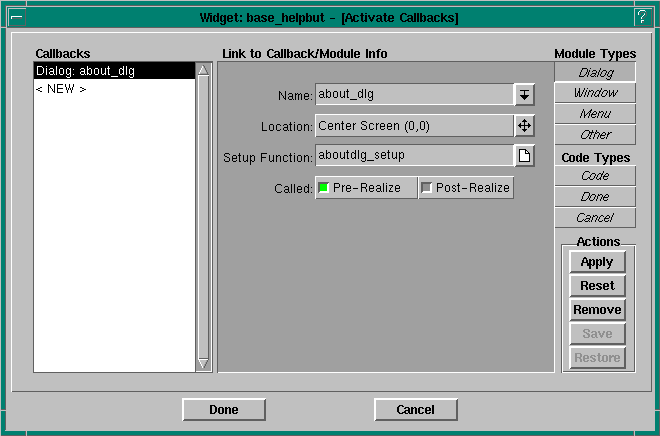
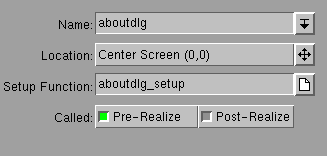
Here's a sample callback-editor session, with information filled in for a module-type link callback:

Callback Editor.
A module-type link callback can be used to connect a widget to a module. For example, selecting a button could create a module.
 |
You can use an internal link to create the module in your application's code. For more information, see the Accessing PhAB Modules from Code chapter. |
Depending on the kind of module-type link callback you're creating, PhAB's callback editor displays some or all of these fields:

Callback Editor fields for module-type link callbacks.
If you wish to create a link callback to an "Other" module, you must create the module first, then bring up the callback editor.
You can specify only one setup function-the PhAB API calls the same function for both pre- and postrealization of the module. To distinguish which pass is being invoked, check the PhAB reason code.
Click on the icon beside the Setup Function field to edit the function.
The prerealize setup function lets you preset a module. For example, let's say your application needs to "fill in the blanks" of a dialog before displaying that dialog. In the setup function, you would use PhAB-generated manifest names to preset the resources of the dialog's various widgets.
After the setup function runs, it returns Pt_CONTINUE. The dialog is then realized and displayed on the screen, using all the preset values.
The postrealize function works much like the prerealize function, except that it's called after the dialog is displayed on the screen. You typically use this type of function when you need to update the module after it's become visible. PhAB's code-generation dialog provides a good example. It displays on the screen and then, using a postrealize function, updates a progress bar continuously as the application code is generated.
 |
The setup function for a menu module is called only before the menu is displayed. For most applications, you would use this function to set the initial states of the menu items. For example, you could use it to disable certain menu items before the menu is displayed. |
When you specify a setup function, PhAB generates a stub function; for information on specifying the language (C or C++) and the filename, see "Function names and filenames" in the Working with Code chapter.
When you're creating a code-type link callback, the callback editor asks you to specify the following:
 |
There's no real difference between Done and Cancel-they simply provide different reason codes in the callback. For example, let's say you have a dialog with a Done button and a Cancel button. If you attach a Done-type callback to the Done button and a Cancel-type callback to the Cancel button, you could use the same code function in both and just look at the reason code to determine which button the user selected. |
When you specify a callback function, PhAB generates a stub function; for information on specifying the language (C or C++) and the filename, see "Function names and filenames" in the Working with Code chapter.
Widgets support hotkey callbacks. These callbacks let you attach keyboard keys to specific callback functions. When the application window gets focus, the hotkeys become active. Pressing one invokes the appropriate hotkey link callback.
This section includes:
Here's some basic information about hotkeys:
You can force the hotkey processing to be done first by setting Pt_HOTKEYS_FIRST in the Pt_ARG_CONTAINER_FLAGS resource of the container widget (window, pane, ...) that contains the widgets that would normally consume your would-be hotkey events. Setting this flag on the window guarantees all hotkey processing is done before any widgets get the key event. For more information, see "Processing hotkeys," below.
If the widget isn't normally selectable and you don't want its appearance to change when selected, you'll also want to set the Pt_SELECT_NOREDRAW widget flag.
Setting up a hotkey isn't enough-you need to tell your user about it! You should display a hotkey label in the widget invoked by the hotkey:
In PhAB, each widget's callback list displays an entry called "Hotkey" or Pt_CB_HOTKEY that you use to define hotkeys. Before you define the hotkey, you need to determine where to do so. Where you define the hotkey callback depends on:
When you define the hotkey, you can specify where the module is to appear. For example, if the hotkey is meant to display the menu module associated with a PtMenuButton widget in your window's PtMenuBar, define the hotkey in the menu button. Use the Location dialog to have the menu appear under the menu button.
The widget that owns the callback is the one passed to the callback function.
For example, if the hotkey is an accelerator for a menu item, add the hotkey to the window in which the menu is used, not to the menu module.
 |
|
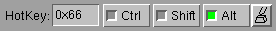
When you select the Pt_CB_HOTKEY callback, the callback editor pops up with a Hotkey field in the link-information area:

Hotkey field in the Callback Editor.
You must fill in the Hotkey field when creating a hotkey callback. There are two ways to set up the hotkey: one easy, the other not so easy.
 |
Use lowercase letters for hotkeys; uppercase letters won't work. For example, for a hotkey Alt -F , look up the hex value for Pk_f, not Pk_F. |
The field also has 3 toggle buttons-Ctrl, Shift, and Alt-to let you specify modifiers for the hotkey value.
Here's how a hotkey works:
The Pt_ARG_CONTAINER_FLAGS resource of container-class widgets includes some flags that affect the processing of hotkeys:
The Pt_HOTKEY_TERMINATOR flag works only if it's set in a disjoint container-class widget.
Giving the user a visual indication that a hotkey is disabled is different from actually disabling the hotkey.
To give the visual indication, use the technique appropriate to the widget:
To disable the hotkey, use one of the following techniques:
Or
One good reason for this approach is that it works even if your application has the same hotkey defined in more than one window. For example, we might have an Edit menu in the base window and an Erase button in a child window, both with Alt -E as a hotkey. If the child window currently has focus and the user presses Alt -E , the child window's Erase button callback is called.
Now, if we disable the Erase button in the child window, we would want Alt -E to cause the base window's Edit menu to appear. In this scenario, as long as the Erase button is selectable, its callback would be called. So we simply make the Erase button unselectable. Now when the user presses Alt -E , the base window's Edit menu appears, even though the child window still has focus.
Or
Raw-event callbacks (also called event handlers) let you respond directly to Photon events. PhAB lets you attach raw callbacks to any widget. A raw callback is like a standard widget callback, but with the addition of an event mask. Using this mask, you can choose which events you'll receive.
You'll find them particularly useful for getting the Ph_EV_DRAG events for a particular window. For more information on dragging, see "Dragging" in the Events chapter.
 |
The
Pt_CB_RAW
callbacks defined for
PtWidget
are invoked after the widget has processed the event, and
then only for events that the widget doesn't consume.
In contrast, the Pt_CB_FILTER callbacks defined for PtContainer are invoked before the event is passed to the child widget. |
To attach a raw callback:

Event Mask field in the Callback Editor.
The Event Mask field lets you specify which Photon events you want the widget to be sensitive to. When any of those low-level events occur, the widget will invoke the callback.
Click on the icon next to this field to open the event selector.
 |
When you attach raw events to a widget, the widget library
creates a region, if necessary, that will pick up specific
events for the widget. This increases the number
of regions the Photon Manager must manage and, as a result,
may reduce performance.
For that reason, use raw events only when you have to do something that can't be done using standard widget callbacks. If you do use raw events, consider using them only on window widgets, which already have regions. |
For more info, see the event types described for the PhEvent_t structure in the Photon Library Reference.