The Resources panel allows you to view the complete set of resources that are loaded by a webpage.
You can use the Web Inspector Resources panel to view and interact with resources such as CSS and JavaScript, to check image content and information, and to view which font sets are used on the page. You can also view and interact with any client-side resources created by your page, including cookies, databases, storage objects, and application cache.
The Resources panel
You can click the Resources icon on the toolbar to display the Resources panel.
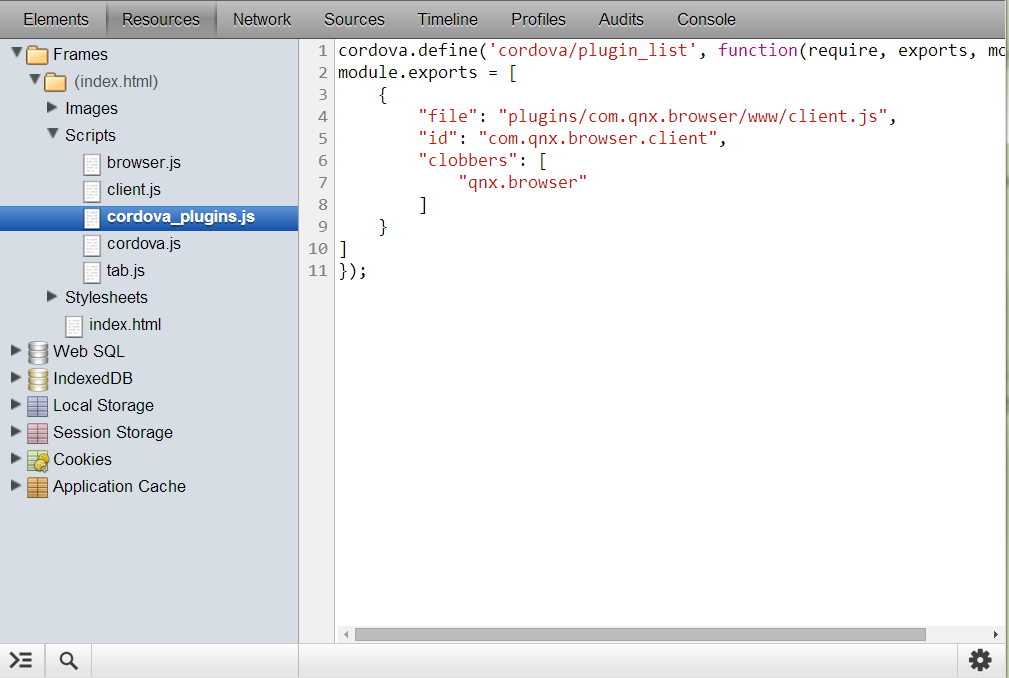
 Figure 1. The Web Inspector Resources panel
Figure 1. The Web Inspector Resources panelThe Resources panel shows a complete list of the resources that the WebKit engine must request and load to render the webpage, as well as any client-side resources created and used by the webpage. You can also use the Resources panel to view the content of any resource file. Resources are organized in the panel as follows:
- Frames: Contains the resources for each frame displayed in the content, including images, fonts, scripts, style sheets, and other content resources (e.g. embedded video or Flash files). Subframes within the main window are displayed as subfolders beneath the main Frames folder.
- Databases: Contains all the database tables that are associated with your content or app.
- Local Storage: Contains all Local Storage objects; that is, storage objects that persist after a browser session has ended.
- Session Storage: Contains all Session Storage objects; that is, storage objects that are valid only for the current browser session.
- Cookies: Contains all the cookies associated with the webpage or app.
- Application Cache: Contains the resources included in the manifest of an offline web application.