As you try to achieve an optimal layout for small screens such as those on BlackBerry smartphones, the Elements panel can be a very useful tool. The Elements panel allows you to view the DOM and trace style values for an element to see where values are applied, how they have been inherited, and where style values have been superseded. You can adjust style settings to tweak the appearance of the webpage components to achieve the desired result. The changes you make to the webpage are applied in near real time in the BlackBerry Browser, so you can see how your changes affect the appearance of the content. Once you achieve the results you want, you can propagate the updated values into the source file.
The Elements panel
You can click the Elements icon on the toolbar to display the Elements panel.

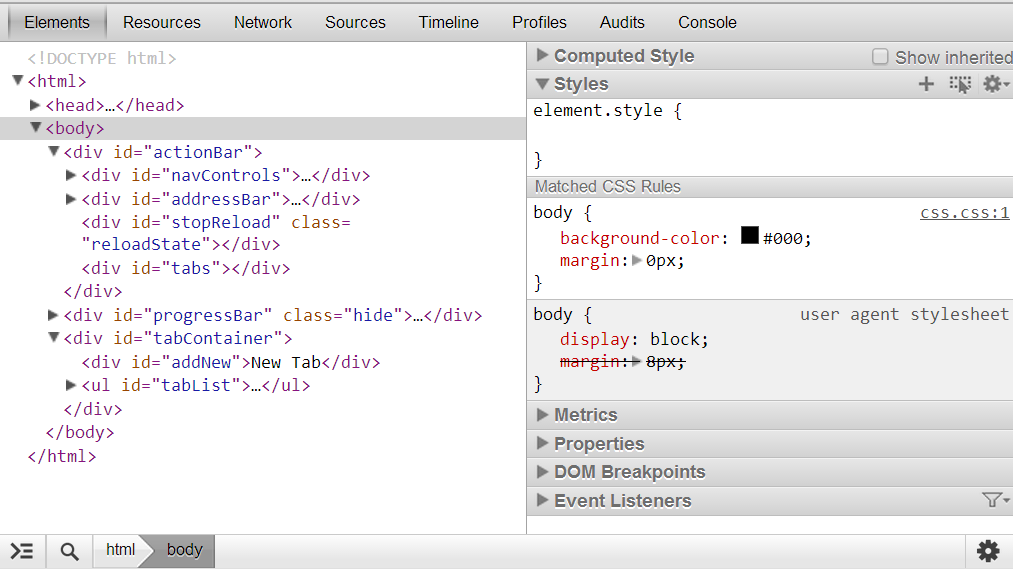
The Elements panel is divided into two sections. On the left is the document pane, which displays the DOM tree of the HTML source document. Each element is displayed as a separate node. You can expand the nodes of the DOM tree to view the children of a container element. The document pane of the Elements panel is a good tool to use to view the source of a page. Since the panel displays the page as a tree, the document is easy to view and to navigate, even when the original webpage is minified or poorly formatted and difficult to read. Within the document pane, you can edit aspects of the DOM, such as attribute values or text.
On the right is a set of collapsible panes that display various pieces of information related to the element currently selected in the document pane. Some of these panes, such as Computed Style and Event Listeners, are informative; you use them simply to track information about the element. Other panes are editable and let you change the styles or properties associated with the selected element. You can edit content in the following panes:
- Styles: The Styles pane is divided into sections that show each matched CSS rule and the associated style declarations. It also displays style values that have been inherited. Inherited values that have been overwritten by other style declarations are shown with strikethough text.
- Metrics: The Metrics pane provides a visual representation of the box model, which you can edit to optimize the layout of a container element on the screen. The box model refers to the amount of space a container element occupies in a rendered webpage. You can apply styles such as margins, borders, and padding to an element to adjust the size of the content block and improve the page layout.
- Properties: The Properties pane allows you to view the page as it is seen by JavaScript code—as a collection of DOM objects with associated property values. Although some of the property values are editable, in most cases it's easier to edit style values in the Styles pane.