Web Inspector can audit your webpage for inefficiencies and, based on a set of best practices for web design, suggest changes you can make that can help improve network utilization and performance. The Audits panel provides a list of perceived inefficiencies in your webpage design. For example, Web Inspector can analyze your resources and determine where you might consider combining script files or style sheets. The Audits panel can also inform you where you've needlessly downloaded styles that aren't used, specify resources where you haven't set cache-control directives, and suggest other optimizations.
The Audits panel can be especially helpful when you design pages for mobile browsers. On mobile browsers, network latency can extend download times; constrained processing power tends to increase rendering time and to slow webpage performance. As a result, eliminating inefficiencies in your webpage design can have an significant positive impact.
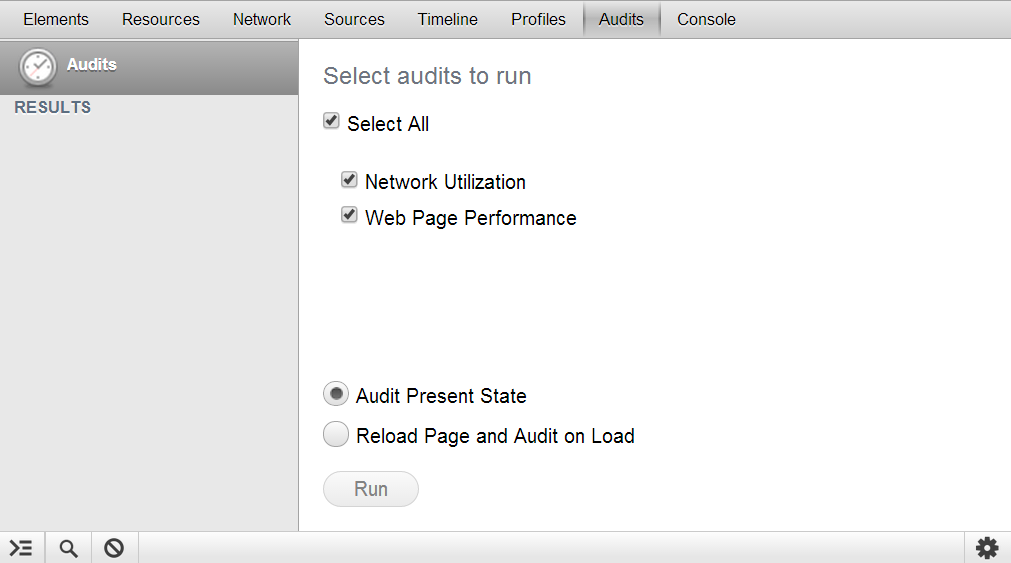
The Audits panel

- audit network utilization or page performance (or both)
- run the audit against the static page
- reload the page and run the audit as it loads.
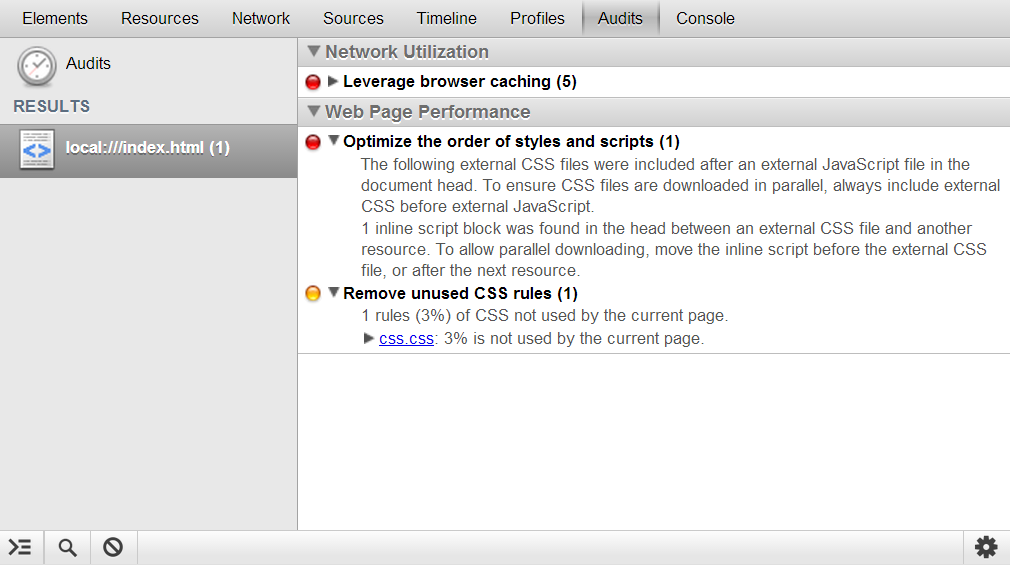
Once you've run an audit, Web Inspector adds the report to the list at the left of the panel and shows the results in the main pane. The results suggest improvements you can make to your webpage to increase efficiencies.